¿Cuál es la diferencia entre el diseño plano y el diseño material?

El diseño material, o material design, y el diseño plano son dos estilos de diseño similares, pues uno está basado en el otro. Uno es la tendencia actual de diseño web, el otro, algunos especulan, va por el camino hacia convertirse en una moda pasajera. Uno es una tendencia de diseño adaptada de forma espontánea, mientras que el otro, un conjunto especialmente diseñado de directrices.A estas alturas, la mayoría está familiarizado con el conflicto entre el diseño plano y material.
Sin embargo, ¿cuál es realmente la diferencia entre los dos? ¿Es uno intrínsecamente mejor que el otro? ¿Mejor para ciertos usos? Lo cierto es que algunas personas se preguntan en primer lugar cuánta diferencia existe entre ellos. Empecemos primero con lo básico: la diferencia radica en la cantidad de esqueumorfismo presente en cada uno.
Esqueumorfismo
El esqueumorfismo, dentro de este contexto, es el diseño que tiene como objetivo imitar el mundo físico. Por lo general, toma forma de herramientas en línea que son hechas para lucir como sus variantes del mundo real; por ejemplo, los programas de sintetizador hechos para parecerse a los teclados.
El problema es que a menudo no se basa en la facilidad del uso digital o lo bien que sus mandos y botones se pueden manejar con el ratón o la pantalla táctil, simplemente se refiere a la imitación de cómo las cosas se solían mirar.

Con el tiempo, el mundo del diseño web llegó a la conclusión de que se necesitaba algo más, algo que quite todos los elementos decorativos retro y dejarlos con algo que priorice la usabilidad, de modo que aumente los tiempos de carga y tenga como objetivo conseguir a visitantes a través de un contenido eficiente. De manera que quite de la interfaz digital todos los rastros de esqueumorfismo para crear un diseño plano.
Diseño plano
El diseño plano es un diseño despojado de lo básico. Elimina cualquier elección de estilo que de la ilusión de tridimensionalidad, como sombras, degradados, y texturas. Se centra exclusivamente en el juego de iconos, tipografía y color.

Es uno de los primeros estilos coherentes que fueron construidos para el medio digital, aquel que toma ventaja de las propiedades únicas del internet y las necesidades de sus usuarios mediante botones simples, orientado hacia la búsqueda de la eficiencia, esquemas de colores sencillos para identificar con facilidad elementos e íconos simples. En el diseño plano, la apariencia no es primordial, pues su atención se centra en la funcionalidad pura. La simplicidad de su iconografía puede incluso eliminar, para algunos, la necesidad de texto en la página web, pues los espectadores son guiados intuitivamente a través del proceso de uso, en base a colores e imágenes por sí solas. Además, acelera los tiempos de carga y se ve igual de bien en pantallas de alta o baja resolución, lo que tiene como resultado una experiencia de usuario más fiable. Como tal, hace las cosas más sencillas al diseñador y a los usuarios.
Ventajas:
- Acepta los límites de las pantallas y trabaja con ellos en lugar de modificarse.
- Agiliza los diseños y se deshace de los elementos gráficos y animados innecesarios, lo que disminuye el tiempo de carga.
- La falta de elementos esqueumóficos puede también acelerar la progresión del lector a través del contenido.
- Elimina todas las elecciones de diseño innecesarias, lo que facilita el rápido diseño del sitio.
- Los sitios simplificados del diseño plano son infinitamente adaptables y son responsive a cualquier dispositivo.
Desventajas:
- El diseño plano puede tener limitaciones, pues nos restringe a emplear colores, formas e iconografía simple.
- Si el diseño se lleva demasiado lejos, es más fácil crear por accidente una página muy monótona y genérica.
- Algunas páginas o aplicaciones requieres de señales visuales complejas que guían al usuario a través del proceso, lo cual es uno de los puntos en el que falla el diseño plano. Una queja común es que su falta de sombras y bordes elevados pueden hacer que sea difícil notar los botones quicleables, además de los gráficos de vector estáticos.
- Su omnipresencia hace que sea difícil crear una página o aplicación originalmente plana.
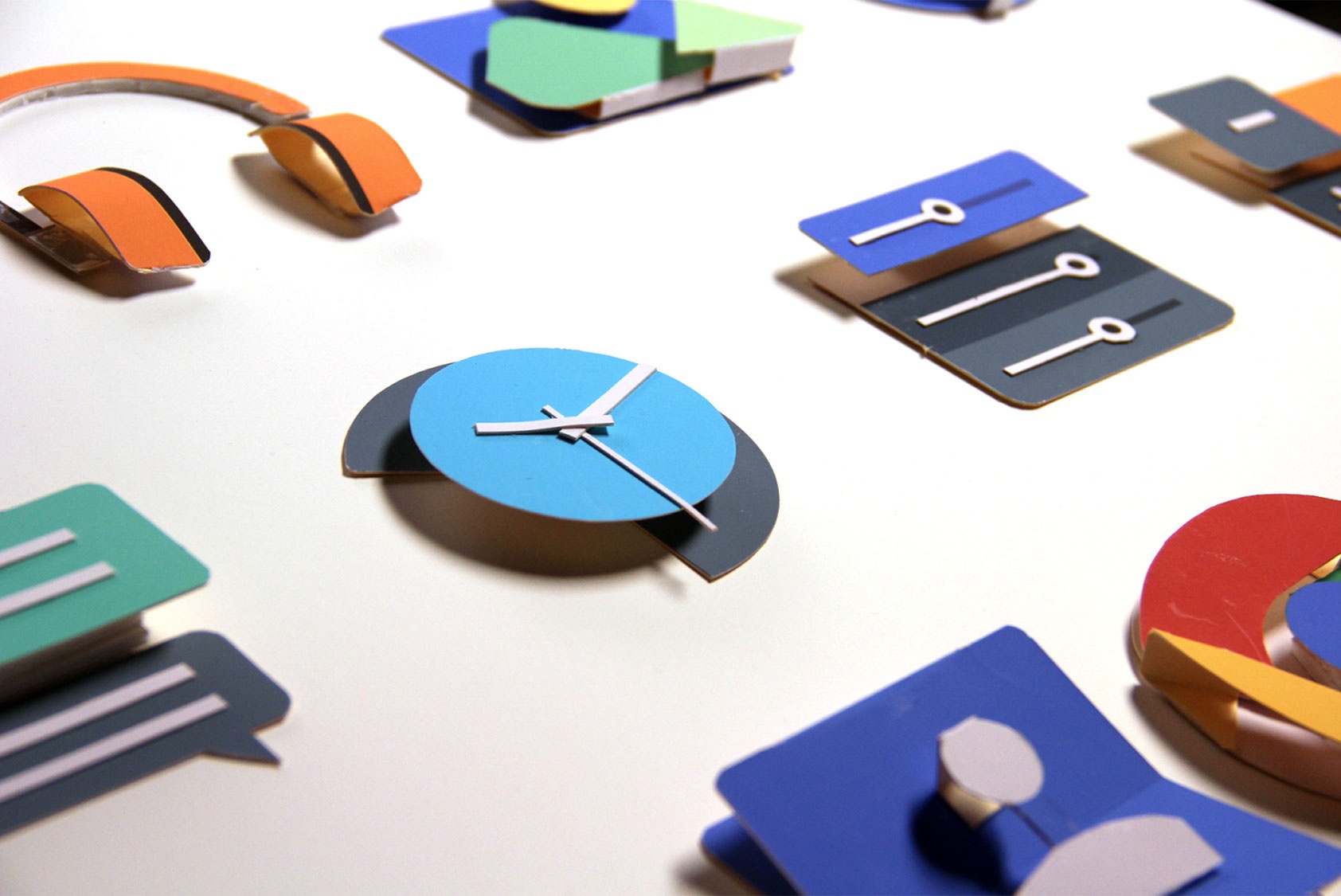
Diseño material
Los críticos del diseño plano argumentan que se ha ido demasiado lejos, que era muy radical remover todos los esqueumorfismos, incluso los más útiles. Aquí es donde ingresa el diseño de materiales. Tomando prestado el concepto de capas de innumerables editores de imágenes, y separarlos por sombras, biseles, y animaciones.
El diseño material es un conjunto de normas de diseño desarrollado por Google. Tiene un sinnúmero de características únicas e interesantes, pero quizás la más definitoria es el uso del eje Z. Básicamente, se añade de nuevo un poco de esqueumorfismo al diseño plano, creando la impresión de un montón de planos bidimensionales que flotan uno sobre el otro en elevaciones designadas.
Imaginemos un pedazo de papel, pero uno que pueda expandirse y contraerse a voluntad, cambiar de forma, fusionarse y dividirse. Ahora apilemos algunos de ellos uno encima del otro y dibujemos un elemento de sitio en cada uno. En resumidas cuentas, ese es el concepto del diseño material.

El diseño material está designado a ser universalmente adaptable, responsive a pantallas de cualquier tamaño e incluso de diferentes formas. Asimismo, están promoviendo su uso entre otros desarrolladores de aplicaciones.
Ventajas:
- La disposición tridimensional hace que los programas interactúen de forma más fácil, por ejemplo, se utilizan sombras para indicar disposición de capa.
- A diferencia del diseño plano, el diseño material está conformado por un conjunto de directrices muy detalladas y específicas, sin dejar nada a conjeturas.
- Si planeamos desarrollar cosas para múltiples plataformas, como una página web y una aplicación para Android, el diseño material proporcionará una experiencia unificada en todos los dispositivos, lo que ayudará a la facilidad de uso y sutilmente ayudará a la marca.
Desventajas:
- Nos guste o no, el diseño material está íntimamente ligado a Google. Si queremos distanciarnos de ello y crear una identidad única para nuestra página web o aplicación, será mucho más difícil hacerlo, si utilizamos las directrices de Google.
- No todos los sistemas serán capaces de llevar a cabo frecuencias previstas. Y puede ser difícil saber qué se puede hacer, en todo caso, para mejorar la facilidad de uso para los que no pueden.
- Las animaciones disminuyen las baterías de los dispositivos móviles de los usuarios.
- Obligar a los desarrolladores a que se adhieran a la prestación de directrices puede reprimir aún más la creatividad individual y frenar el desarrollo de más animaciones y elementos decorativos.
El diseño material no es en realidad tan diferente que el diseño plano. Ambos utilizan la misma estética limpia y minimalista. Básicamente, podemos pensar en interfaces materiales como interfaces planas cortados a pedazos. Y mientras que las animaciones del diseño material han sido muy elogiadas, cuando se reducen, sirven para hacer las cosas más fáciles de usar. De hecho, no hay nada que indique que no es posible combinar la estética de ambos diseños, empleando material que proporcione una chispa extra al sitio plano que continúe sin cambios.
Las páginas web planas son prácticas, cargan más rápido que las páginas llenas de animación y gráficos complejos. Si vamos a diseñar una página que tiene que ser simple, que está dirigido a una amplia variedad de usuarios en todos los dispositivos y con todos los niveles de experiencia técnica o simplemente pone más énfasis en la facilidad de uso sobre la forma, entonces el diseño plano puede ser la mejor opción. Sin embargo, si queremos una página web más elegante con animaciones, entonces definitivamente debemos optar por un diseño material.
Artículo de cortesía de Staffdigital - Agencia Digital


